Web
[Web] Jquery ui - Datepicker 다국어 처리
by Real Iron
2019. 3. 13.
jQuery UI의 Datepicker 위젯을 이용하면 날짜 선택 상자를 쉽게 구현할 수 있다.
jQuery CDN 경로 제공처 : http://code.jquery.com/jquery/
jQuery UI CDN 경로 제공처 : http://code.jquery.com/ui/
datepicker 메서드 사용법
$(텍스트상자).datepicker({ 매개변수명: 값, ... })
datepicker 메소드의 주요 매개변수
분류 | 매개변수 | 설명 | 기본값 |
기본 | dateFormat | 날짜의 형식 | yy/mm/dd ( ko의 경우 ) |
autoSize | 날짜의 형식에 맞춰 입력란의 크기를 변경할지 여부 | false |
minDate | 선택할 수 있는 최소 날짜 | null |
maxDate | 선택할 수 있는 최대 날짜 | null |
showAnim | 캘린더를 팝업 할 때 애니메이션 효과 (show | slideDown | fadeIn) | show |
표시 | numberOfMonths | 표시할 월 수 | 1 |
changeYear | 년을 이동하기 위한 선택 상자를 표시할지 여부 | false |
changeMonth | 월을 이동하기 위한 선택 상자를 표시할지 여부 | false |
showOtherMonths | 전후 월의 일을 표시할지 여부 | false |
트리거 | shwoOn | 달력을 표시할 타이밍 - focus : 입력 상자에 초점을 맞춘 때 - button : 버튼을 클릭했을 때 - both : 포커스 or 버튼 클릭 시 | focus |
buttonImage | 달력을 팝업하는 버튼 이미지의 경로 | - |
buttonImageOnly | 버튼 이미지만 표시할지 여부 (false의 경우 버튼 이미지의 주위에 테두리를 표시) | false |
buttonText | 버튼의 대체 텍스트 | - |
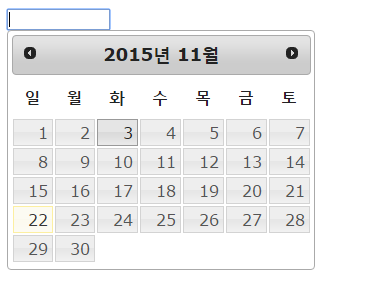
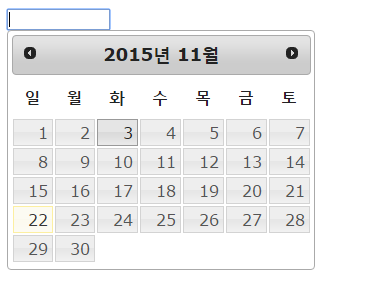
[코드] date.html : 날짜 선택 상자 구현 Basic |
|
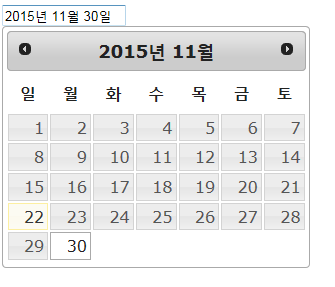
>> 텍스트 상자에 포커스를 맞추면 달력을 팝업 

|
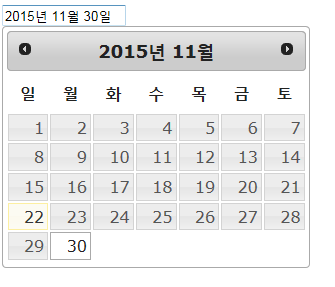
날짜 선택 상자의 날짜 형식을 커스터마이즈 하기
Datepicker 위젯의 format 매개변수를 지정함으로써 텍스트 박스에 반영하는 날짜 형식을 변경할수 있다. ( 기본값은 'yy/mm/dd' )
[표] datepicker의 format매개변수에서 사용가능한 주요 서식 문자열
서식 문자열 | 설명 |
y | 년(2자리 수) |
yy | 년(4자리 수) |
m | 월(1~12) |
mm | 월(01~12) |
M | 월의 단축 이름 |
MM | 월의 이름 |
d | 일(1~31) |
dd | 일(01~31) |
D | 요일의 단축 이름 |
DD | 요일의 이름 |
o | 연간 통산일(1~366) |
oo | 연간 통산일(001~366) |
@ | Unix 타임 스탬프(1970/01/01의 경과된 밀리터) |
[코드] date_format.html : 날짜 선택 상자의 날짜 형식을 커스터마이즈 하기 |
|

|
[참고] 관련포스트
http://javaking75.blog.me/140191832573